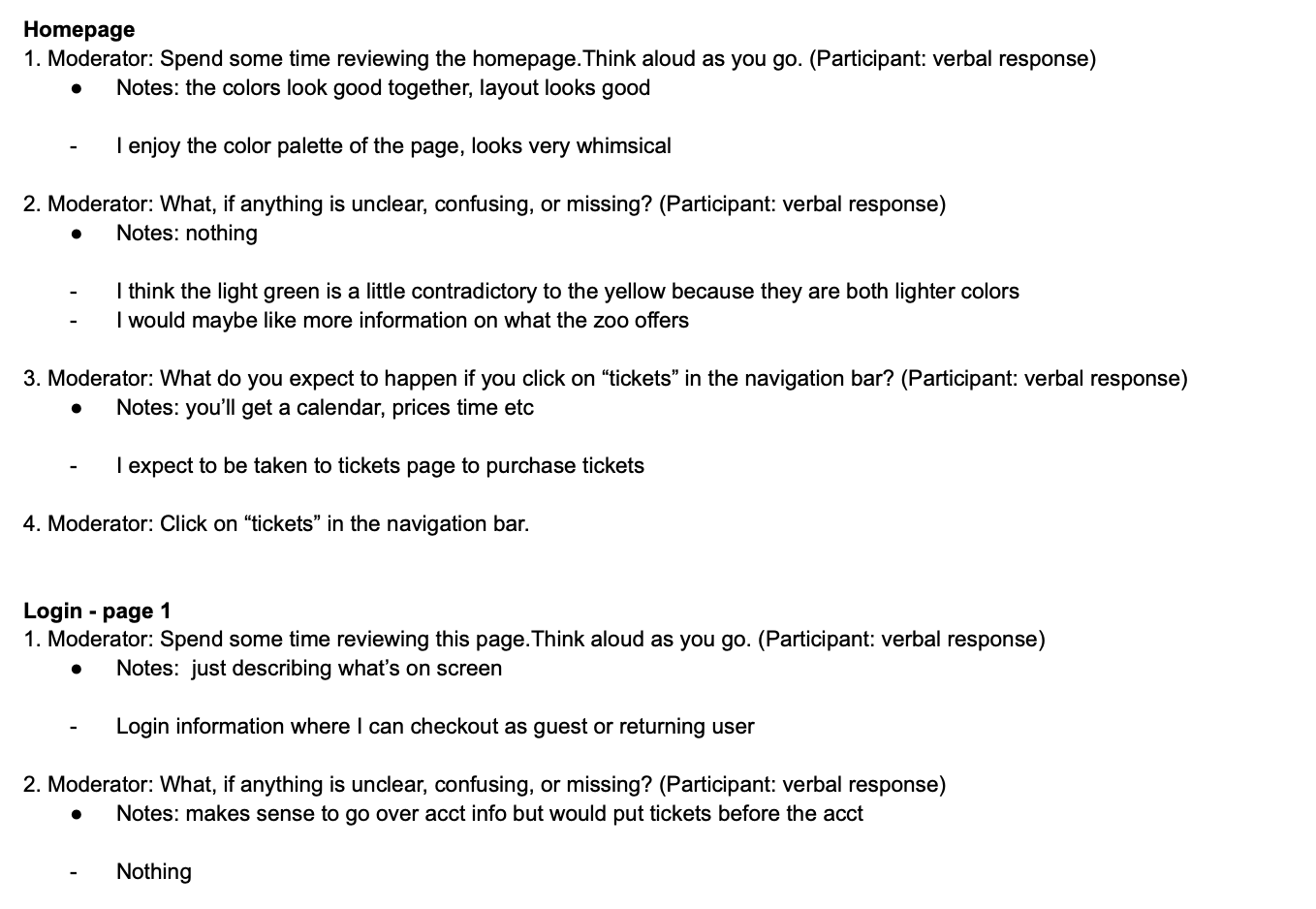
In my usability test I conducted two interviews. I then made
an affinity map of the pain points seen below.

Key take-away's
-
Too much scrolling
-
Confusion between membership and non-membership
-
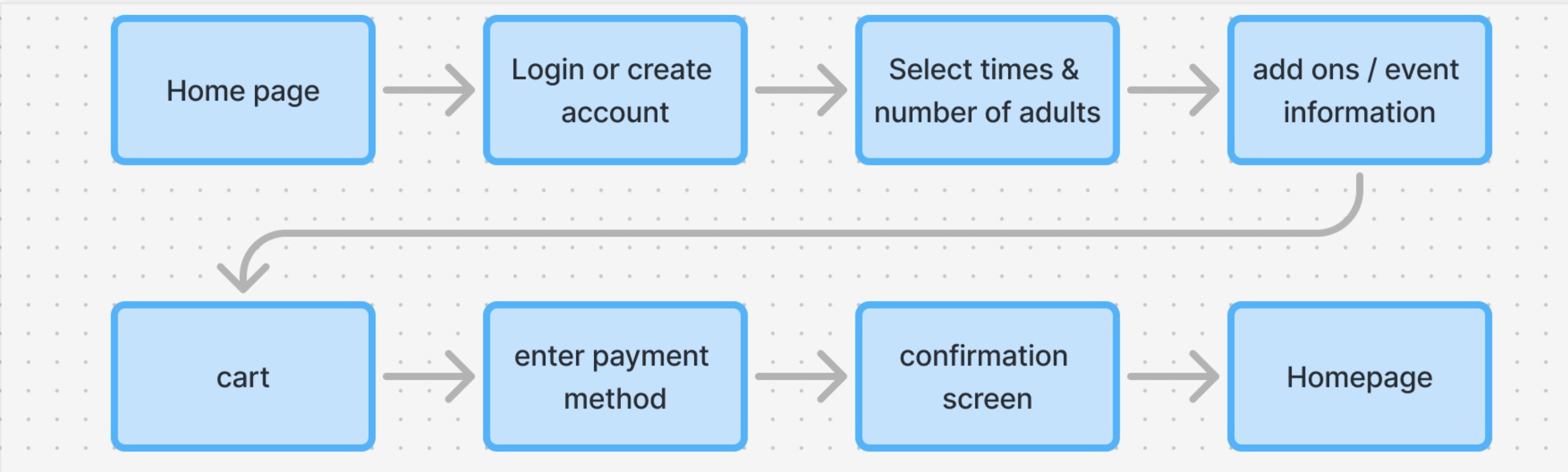
Too many screens causing the cart expiration time to be stressful
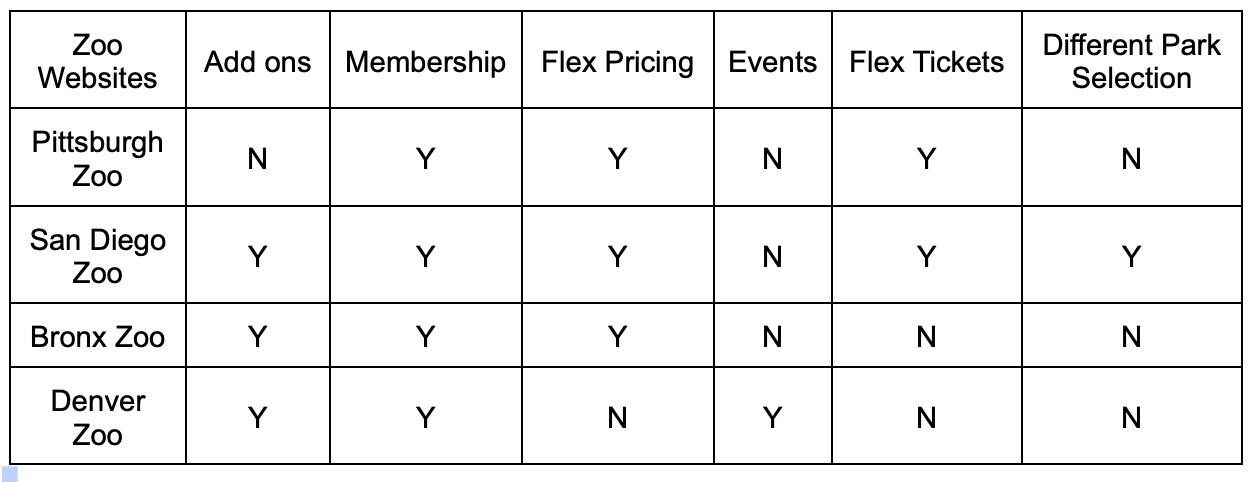
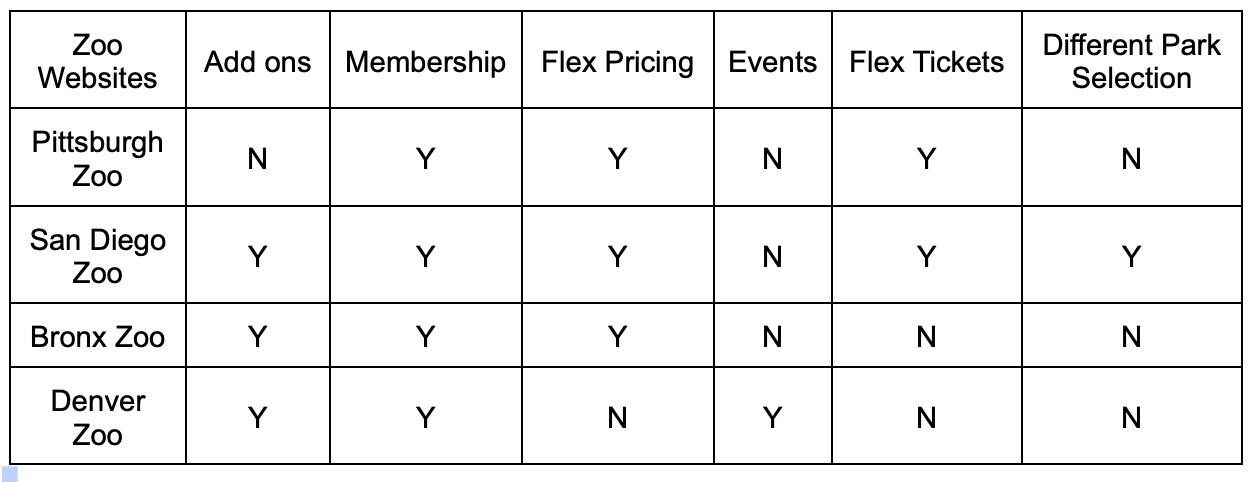
In my competative analysis
-
N = the zoo don't have this feature
-
Y = the zoo does have this feature

here are my three how might we statements based on
my competative analysis and affinity map:
- How might we make the checkout process more concise?
- How might we keep customers engaged in the checkout process?
-
How might we communicate topics in a more focused manner?
Zoo lovers need a simplified way to purchase tickets and add ons
on their website.

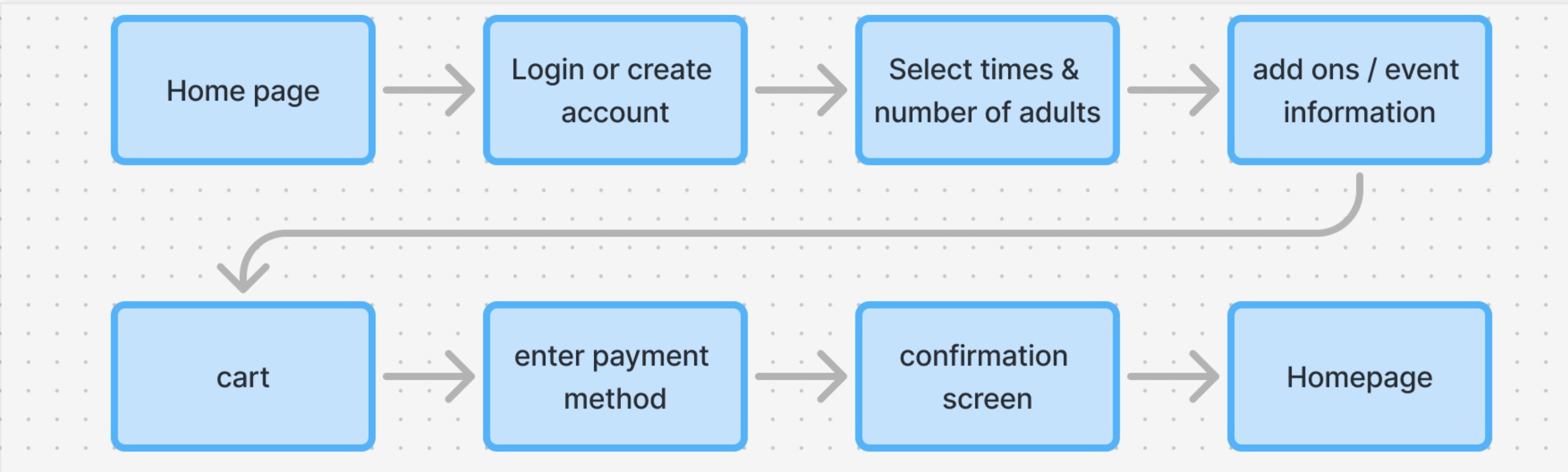
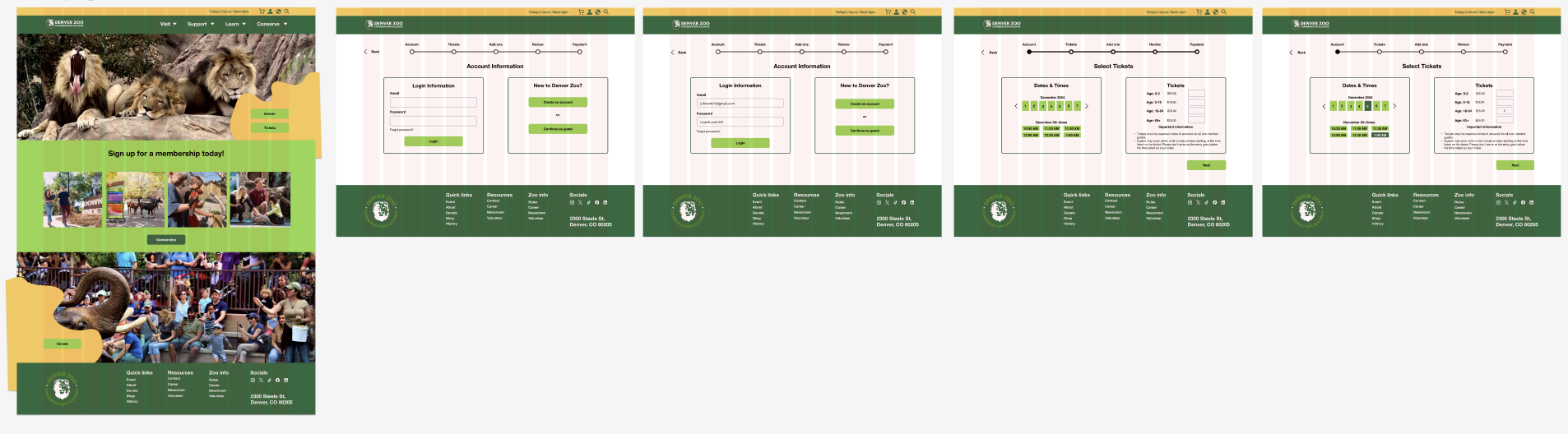
For space and quatity reasons I have screen shots of the first
four wireframes at each level and a video walkthrough of the final
prototype.
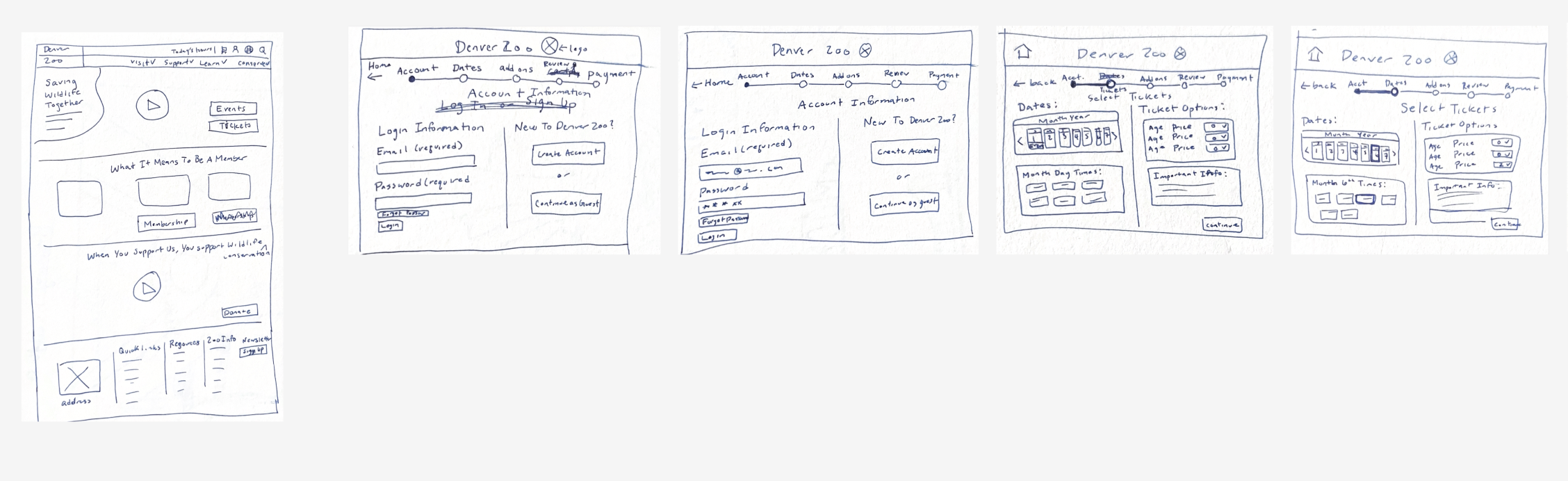
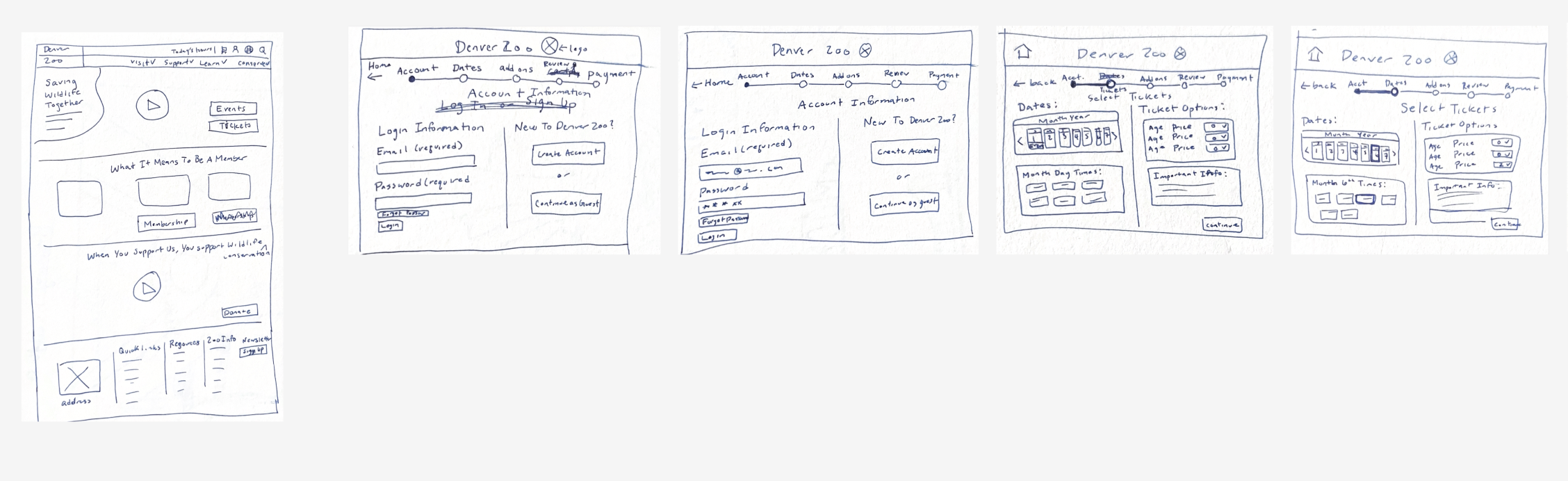
Low fidelity wireframe: In my low fidelity wireframes I focused
on condensing the information to only what was nessecary. I also made
the ticket flow a no scroll experience to make it more straight forward.

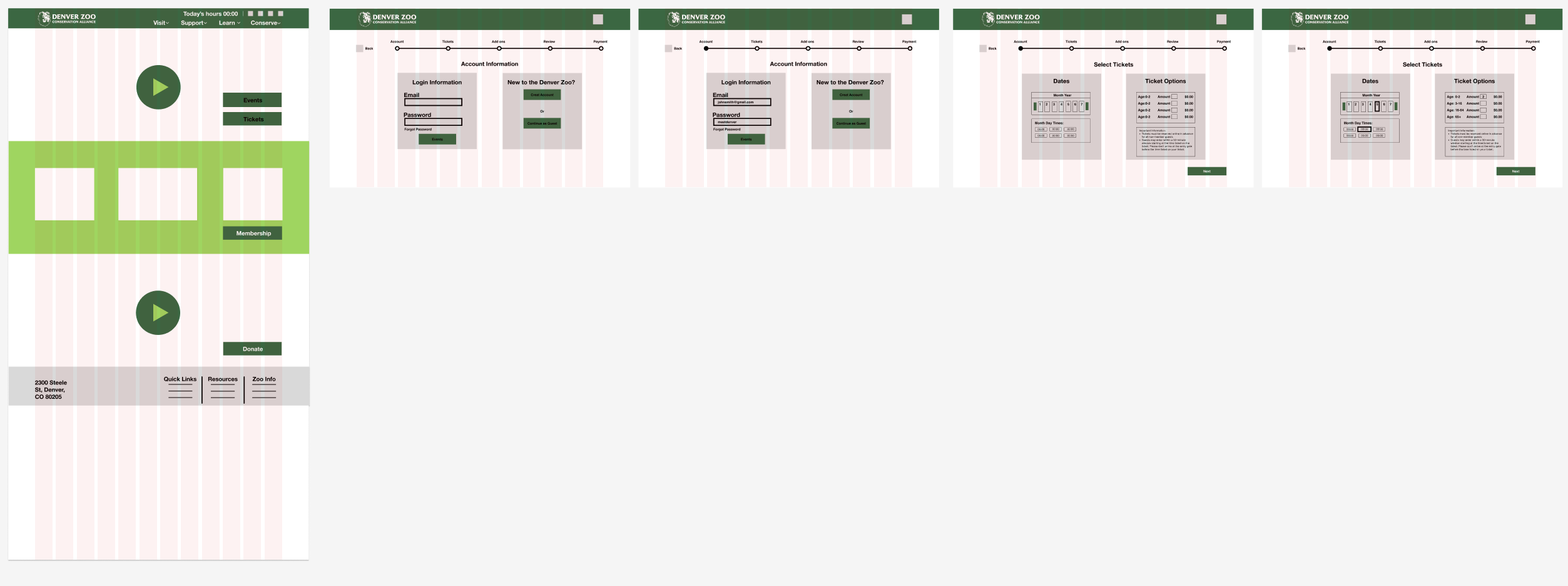
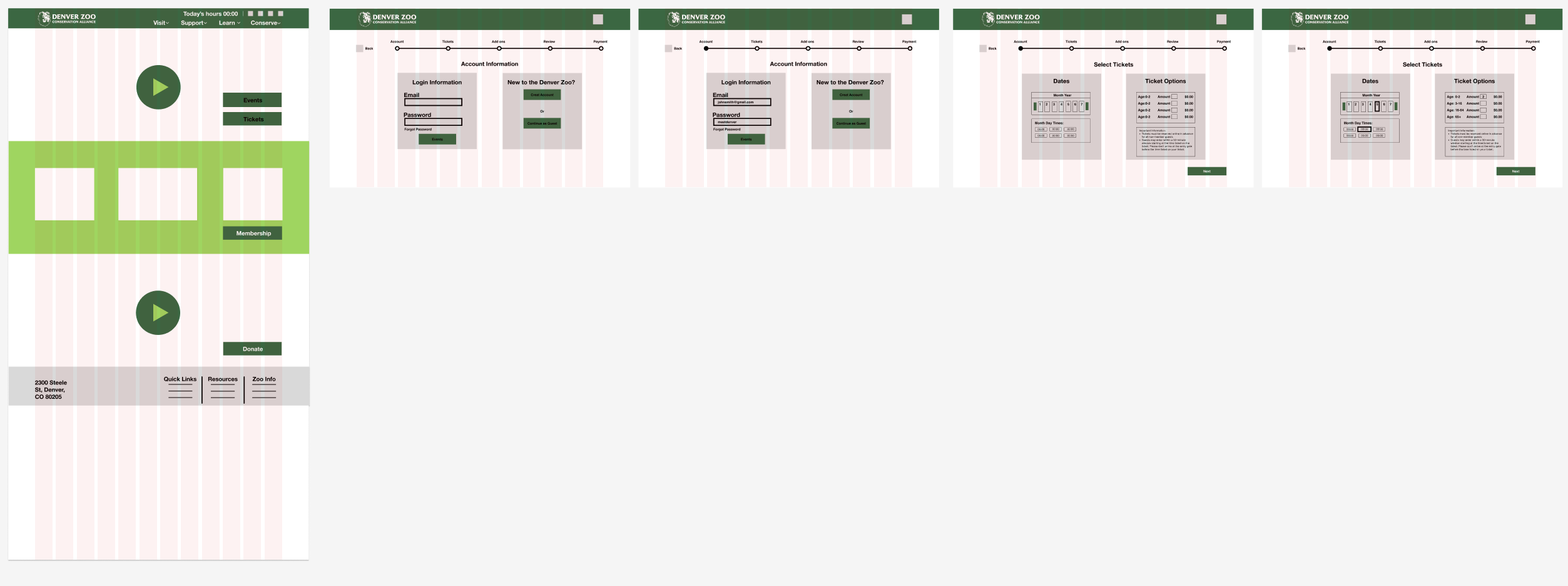
Mid fidelity wireframe: In the mid fidelity wireframe I began making everything
more clean and figuring out spacing.

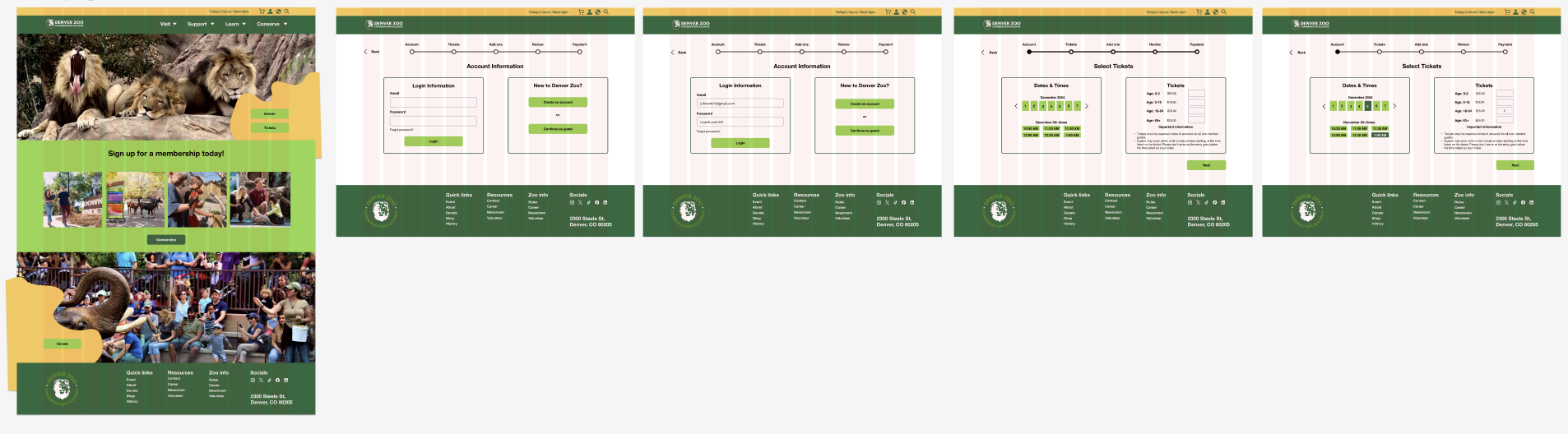
High fidelity wireframe version 1: For my high fidelity wireframe I added all my final colors
and made the components along with making it usable. This part was a
big chunck of my project as in the midfidelity wireframe I didn't care much about being
pixel perfect or having detail.


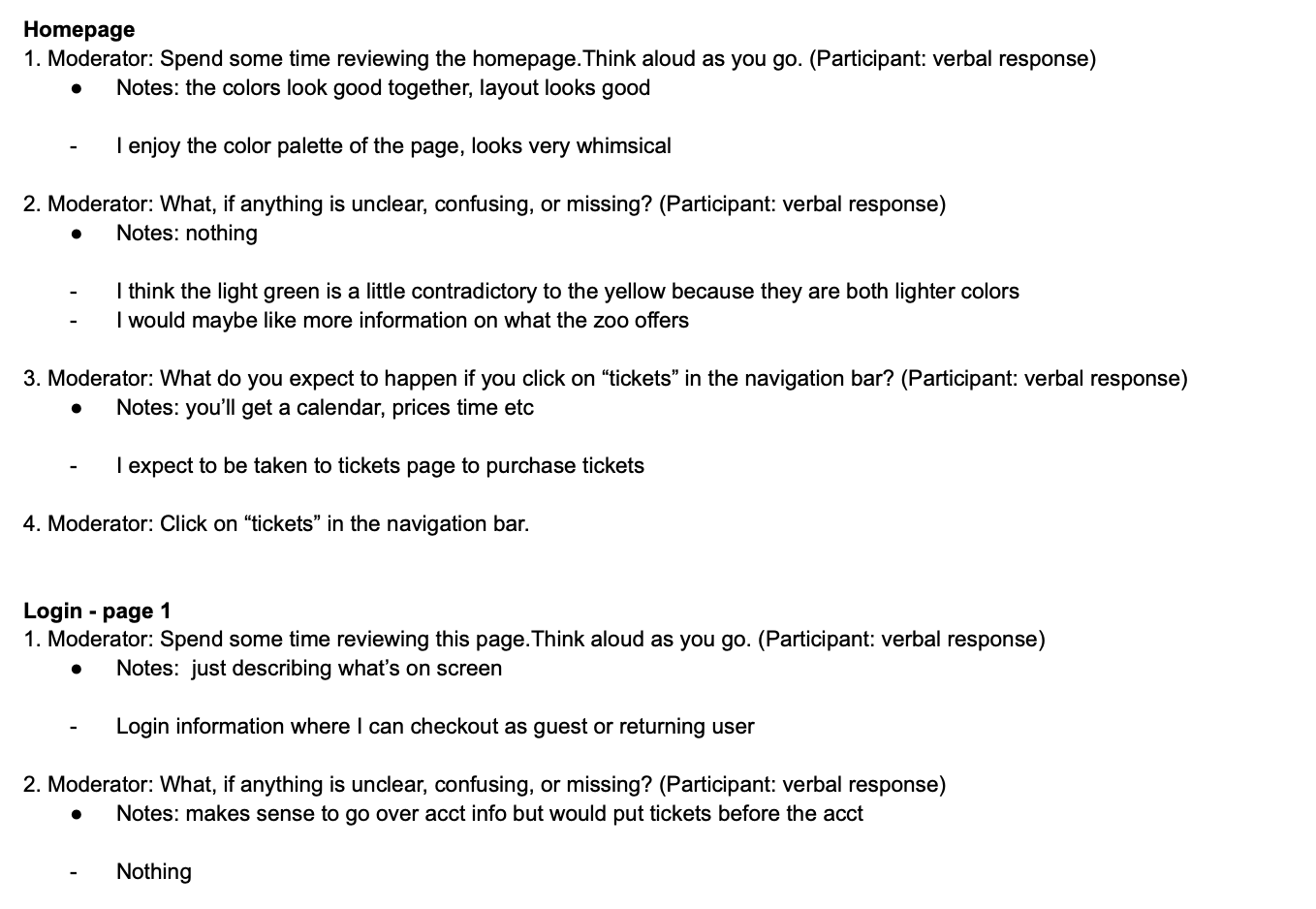
After the first high fidelity prototype was done I conducted
a second round of user testing. Pain points of my re-design
include.
-
Consistancy with the primary buttons
-
Not enough information regarding cancellation and ticket access
-
Confusion with the general layout of the add on screen
Through these interviews and going back through the design
and making some notes of what I think I could do better I created
this final prototype.
Future plans & conclusion
If I had more time on this I would do more user tests for my
final high fidelity wireframe to make sure it is as good as possible. I also
would work more on the fonts while i think it is ok but I
would like to do small tweaks so it feels perfect. Overall in the future I would
work in refining this expirence.
I learned alot from this case study. Fisrt of all, I think it would have been more
helpful to have 5 inital user test as I was only able to
get two it lowered the quality of my research results.
In the future I'm going to be more research focused and spend more
time on the inital planning.Because I didn't but as much detail into my
mid fidelity wireframe it too a really long time to get my high fidelity
prototype to where I want it to be.